Es mucha la literatura que se ha publicado sobre cómo realizar un buen diseño web. En general, los dos atributos principales de cualquier producto que perciben sus usuarios son sus cualidades estéticas (hedónicas) y prácticas (pragmáticas). En este sentido, una página web no es distinta de cualquier otro producto. Parémonos un momento a pensar sobre las claves de un diseño web.
Los atributos hedónicos están relacionados con lo agradable que le resulta al usuario la apariencia estética o sensorial de la web, mientras que los atributos pragmáticos están relacionados con las necesidades que tiene el usuario de conseguir unos objetivos: realizar una compra, obtener una información, etc. Ambos tipos de atributos están orientados a mejorar la experiencia del usuario en el uso de la web.
Estética de la web
La estética de una página web es tan importante que influye en la percepción que tienen los usuarios sobre la calidad del servicio que presta la web. La evaluación de la estética es puramente emocional lo que hace posible que el usuario pueda llegar a conclusiones de una forma muy rápida. Lo bello no se ve solamente como agradable, sino que el subconsciente lo relaciona con lo bueno y fácil de usar. La belleza induce a una evaluación positiva del servicio.
Curiosamente, aunque la evaluación estética depende en gran medida de aspectos como la creatividad, originalidad o sofisticación del diseño, también influyen aspectos más racionales como la claridad y el orden. Por tanto, asegurar una buena estética no solo es cuestión de esforzarse en su atractivo visual, sino que también hay que trabajar en la organización del interfaz.

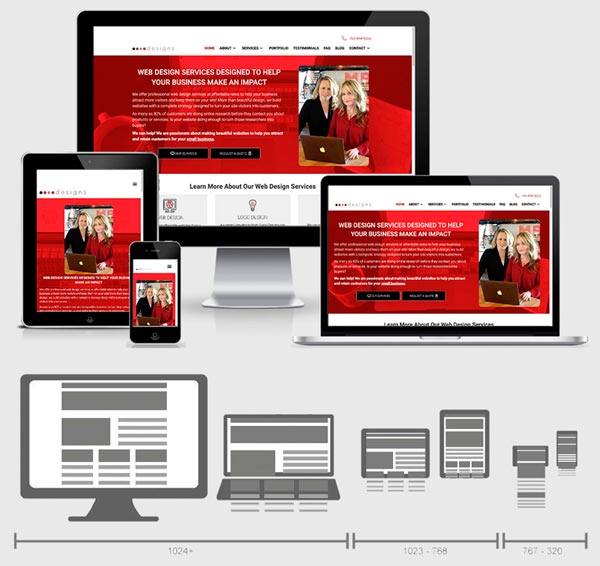
Hoy en día se utilizan distintos dispositivos para acceder a páginas webs (ordenadores, tablets, smartphones, etc). Cada uno de estos dispositivos tiene sus propias características y limitaciones (pantalla, CPU, memoria, sistema operativo, etc.). Una de las principales es que el tamaño de la pantalla y la disposición de la misma varía mucho de unos dispositivos a otros. Por tanto, el diseño de la estética tiene que ser adecuado tanto para el que accede con una gran monitor horizontal de sobremesa como el que lo hace con un pequeño smartphone en posición vertical. Es lo que se conoce como hacer un diseño web adaptable (responsive web design).
Usabilidad de la web
El aspecto pragmático del diseño web está fuertemente relacionado con la usabilidad o facilidad de uso del mismo y tiene que ver con lo fácil o amigable que es el uso del servicio. La facilidad de uso no solo depende de cómo esté diseñada la web, sino que también influye el conocimiento del usuario, su actitud y capacidad de aprendizaje. Esto quiere decir que para realizar un buen diseño pragmático es imprescindible conocer a los usuarios a los que va dirigido.
En general, los autores que han estudiado este tema han llegado a la conclusión que la facilidad de uso la determinan los siguientes factores:
- La facilidad que tiene el usuario para comprender la estructura del servicio, sus funciones, interfaz y contenidos.
- La sencillez de uso del servicio web en sus primeras experiencias de uso.
- La velocidad con la que el usuario pueden encontrar lo que busca.
- La facilidad percibida en la navegación del sitio en términos del tiempo y las medidas necesarias para obtener los resultados deseados.
- La capacidad del usuario para controlar lo que están haciendo, y saber dónde está en cada momento.

Como se puede ver, tanto la usabilidad como la estética dependen en buena medida de las características personales del usuario. Lo que para un usuario es estético no lo es para otro. Lo que para un usuario es fácil de entender, para otro puede ser complejo. De hecho, si se hace una web muy explicativa para contentar a los usuarios menos experimentados, es probable que los más experimentados la encuentren lenta y aburrida. Ofrecer opciones de personalización del interfaz o hacer que éste se adapte de forma automática puede influir positivamente en las percepciones del usuario.
Claves de un diseño web atractivo
Ya sabemos que realizar un buen diseño web no es una tarea simple. La experiencia, imaginación y conocimientos (aunque no necesariamente en este orden) juegan un papel importante en la consecución de buenos resultados. Aunque hay que ser conscientes de que en este terreno también se puede innovar, muchos consultores, profesionales y expertos en el diseño web destacan que un buen diseño se basa en los siguientes principios:
- Jerarquía clara y lógica. Lo normal es que el usuario de un sitio web vaya saltando de un sitio a otro; a veces de una manera planificada y otras de una forma completamente arbitraria. En cualquier caso, la web debe facilitarle al usuario la información de dónde se encuentra y de qué hacer para conseguir lo que pretende. Mientras más fácil y clara sea la estructura jerárquica de la página, más fácil será explicarlo y mejor será la experiencia del usuario.
- El control de la navegación lo debe tener el usuario. La página web debe conocer bien a sus usuarios para poder realizar un interfaz en el que éstos se sientan cómodos. En consecuencia, la arquitectura, diseño y contenido deben adecuarse al público objetivo al que se dirige y hacer posible que el propio usuario haga uso de la web.
- Seguir los estándares y las normas de accesibilidad. El sitio web se debe diseñar para que sea accesible por el mayor número de usuarios posible (dentro del público objetivo). Para conseguir esto es conveniente seguir los estándares en lo posible. Por ejemplo, existen estándares sobre el diseño, la arquitectura de la web, la accesibilidad, sus aplicaciones, la tecnología XML, la web semántica o los navegadores, entre otros muchos.
- Ser directa. El usuario valora su tiempo y no suele tener mucha paciencia para dar vueltas por la web antes de resolver la necesidad que le llevó a esta página. Por tanto, conviene ofrecer una navegación clara y directa que le permita al usuario cotidiano resolver sus necesidades sin interrupciones y con el menor número de clics posible. Esto no impide intentar llamar la atención del usuario sobre otros aspectos, peo sin que esto se interponga en la consecución de sus objetivos.
- Aporta valor. Todo lo anterior carece de sentido si la página web no le aporta valor al usuario. El valor aportado puede ser puramente emocional (entretenimiento, reconocimiento, socializar, etc.) o utilitario (comprar, obtener información o recomendación, etc.), pero cuando el usuario abandone la web debe tener la impresión de que ha merecido la pena el tiempo que le ha dedicado.

No hay que olvidar que uno de los máximos objetivos del diseño web es hacer que el usuario haga un uso cotidiano de la web y la recomiende. Un buen diseño desde el punto de vista técnico, estético y de usabilidad tiene una gran responsabilidad para conseguir estos objetivos.
Relaciones con los otros medios sociales
Aunque se puede diseñar una web para tener sentido por sí sola, sin la necesidad de tener presencia en ningún medio de comunicación social, suele ser interesante coordinar los esfuerzos para, además de nuestra web, tener presencia en cualquier otro medio con el que crear sinergias. No obstante, no hay que olvidar que, en general, el destino más rentable del usuario es nuestra web y que, frecuentemente, el sentido que tiene nuestra presencia en otros medios sociales es atraer tráfico a nuestra web y no al contrario. En cualquier caso, el objetivo es crear comunidad, y la probabilidad de crear comunidad es mayor allí donde cada uno de los usuarios del público objetivo se encuentra más cómodo, en su red social o viendo sus vídeos o fotos de interés.
Por tanto, si estamos presentes en distintos medios sociales, nos interesará destacarlo en nuestra web. Para ello, será interesante incluir en nuestras páginas webs, de una forma simple y evidente, cómo el usuario puede convertirse en contacto, amigo o seguidor de nuestra actividad en cualquiera de los otros medios sociales. Cada uno de los medios de comunicación social dispone de iconos y gráficos reconocidos por los usuarios que facilitan esta labor.

Conviene tener en cuenta que la presencia en los distintos medios sociales debe tener sentido. Si nos hemos limitado a registrar el nombre de usuario para que no nos lo pisen, pero todavía no tenemos actividad, simplemente no lo mostramos. La idea es que los distintos medios sociales le aporten valor a la empresa o marca. Un perfil vacío o sin actividad puede producir un efecto negativo. Por otro lado, cualquier medio social en el que se esté presente debe ser supervisado, si no, se corre el riesgo de mostrar una imagen o contenido que pueda producir más daños que beneficios.
Página de aterrizaje o landing page
Se conoce como página de aterrizaje o landing page a aquellas páginas del sitio web que están especialmente pensadas para recibir la visita de un usuario que procede de algún sitio externo concreto o como resultado de alguna acción específica que ha puesto en marcha la empresa. Por ejemplo, la empresa puede poner anuncios sobre una promoción. Cada vez que un usuario hace clic sobre ese anuncio acaba en una página web pensada para ese anuncio: su página de aterrizaje. Cada acción tiene su propia página de aterrizaje. Se podría decir que la página de aterrizaje está diseñada para dar la bienvenida a un tipo específico de cliente potencial: el que se sintió motivado para hacer clic en un anuncio concreto.
En la mayoría de los casos, la página de aterrizaje es una continuación de la estética del anuncio o promoción, donde se amplía la información sobre el mismo y se encamina al usuario a completar la acción buscada (compra, suscripción, etc.).
Otra de las finalidades de las páginas de aterrizaje es la de gestionar y estudiar la eficacia de las distintas campañas. Gracias a estas páginas se puede conocer cuántos de los clics se convirtieron finalmente en ventas, lo que nos permite calcular su rentabilidad.
Desde el punto de vista social, cada medio se podría considerar como una campaña y contar con su propia página de aterrizaje en la web corporativa. Esto nos permitiría conocer cuántos clientes proceden de estos medios y evaluar la eficacia de las acciones en cada uno de ellos.
Para que una página de aterrizaje sea eficaz, no solo debe tener un diseño cuidado, con textos útiles donde se resalten las ventajas de lo anunciado, sino que debe indicar claramente cómo completar la acción que ha llevado al usuario hasta allí: comprar, suscribir, obtener, enviar, etc. Las páginas de aterrizaje son frecuentemente el último paso antes de que el usuario tome una decisión. Esto quiere decir que sería una pena que, llegado a este punto, la página tuviese problemas técnicos o que el usuario se vea distraído por otras acciones o promociones distintas.
Más información
En este artículo se han descrito las claves del diseño web. Espero que le haya resultado de interés. Le recuerdo que en este blog se dispone de otros muchos contenidos relacionados. Por favor, utilice el buscador de contenidos que tenemos en la cabecera.
Por otro lado, estos son algunos otros artículos que pueden ser de interés:
- El marketing y su historia, para curiosos
- Cómo se mide la lealtad del cliente o usuario
- Usabilidad de un sitio web. Visión académica
- Neuromarketing en la comunicación
REF: SM-PG38

Magnífica guía para los que nos estamos planteando crear nuestra web profesional. Muchas gracias
Muchas gracias Paco por el comentario. Te deseo mucha suerte.
Saludos